Do you have any question related to this post? Just Ask Me on Twitter
Border vs Outline - 5 Key Differences
Introduction
Do you get confused about what are the differences between border and outline? When to use border and when to use outline?
No worries, in this article we are going to resolve your confusion about that.
Here are 5 key differences between border and outline in CSS.
1. Difference in element size
First main key difference is that border is part of the box-model and so it takes up space.

While, outline is not part of the box-model and so it does not takes up any space.

As shown in above image, when we give 5px border to 200px wide box, the total outer width of the box becomes 200px + 5px on each side = 210px.
While when we give 5px outline to 200px wide box, the outer width does not change.
2. Difference in sibling element position
As border takes up space, it can affect position of sibling elements as well.
While outline does not take any space, so it does not affect position of sibling elements.

In above image, there is 250px wide container in which there are two elements. One is 200px wide while another is 50px wide.
When we give border to element with 200px width, its sibling element gets wrapped to next line because the first element's outer width becomes 210px.
When we give outline to the element with 200px width, the position of sibling element does not get changed because that first element's outer width does not get changed.
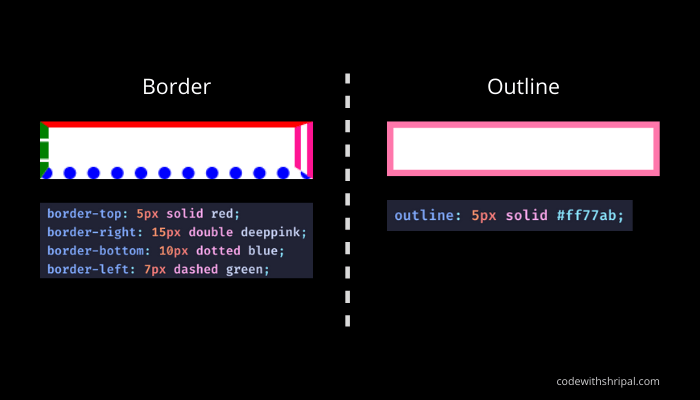
3. Difference in style of different sides
Border size, color and type can be different for different sides of the element.
Outline size, color and type can always be same for all the sides of the element.

4. Difference in Shape
Border can be rectangular or circular.
Border is by default rectangular in shape. But, we can make it circular by giving border-radius.
For multiline text, border will be rendered as rectangle as shown in below code playground.
Outline is also by default rectangular because default shape of any HTML element is rectangle.
When border-radius is set on element, outline will render as circular in all latest browsers except Safari.
Outline can be of any random shape as it tries to wrap around content of the element. In below code playground, you can see how the outline is rendered with random shape when applied on multiline text.
5. Difference in Uses
Border is mainly used for design purpose.
Outline is mainly used for accessibility purpose. It is used to highlight currently focused element on the web page.
Browsers by default render outline around form elements such as input, select, textarea, button etc.
Outline can be used for design debugging purpose also because it does not take any space.
For example, to detect which element is causing horizontal overflow, we can set outline to all the elements and quickly detect the element causing horizontal overflow as shown in below code playground.
That's all about the differences between border and outline in CSS. Hope you have found it helpful.
