
Quickly track currently focused element using live expression
Last Updated: May 19, 2022
Introduction
We should make our web applications keyboard friendly to make it accessible for keyboard only users.
To use a web application using only keyboard, we should be able to navigate to all the parts of the web application using Tab key presses.
But, unfortunately due to bad markup, sometimes wrong element gets focused or sometimes the intended element does not get focused. This creates issues and bad UX for keyboard users.
To find such issues and implement better keyboard navigation UX, we often need to track which is the currently focused element.
In javascript, we can find currently active/focused element using document.activeElement. But, using that we cannot live track focused element on Tab key presses.
To live track which element is focused, we can use live-expression feature of Chrome Dev Tools.
How to create live-expression in Chrome Dev Tools
Here are the steps:
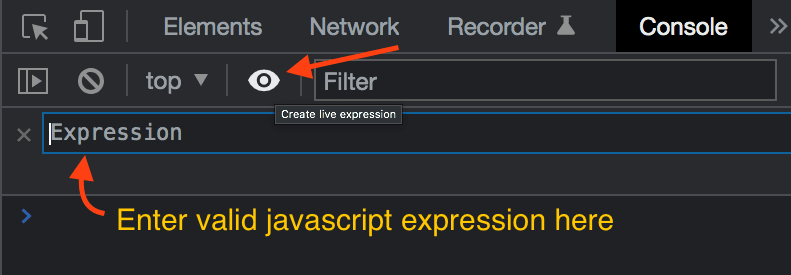
- Open Chrome Dev Tools
- Go to
Consoletab - Click on live-expression icon
- Enter any valid javascript expression that you want to track.

In our scenario, we need to write document.activeElement as expression.
Now, whenever document.activeElement value is changed, such as on each Tab keypress, the live-expression will automatically shows value of that expression as shown in below video.

This is how we can track currently focused element using live-expression feature of Chrome Dev Tools.
Do you have any question related to this post? Just Ask Me on Twitter
