https://fonts.googleapis.com/css2? family=<FONT_FAMILY_NAME>: <COMMA_SEPARATED_AXIS_NAME_IN_ALPHABETICAL_ORDER>@ <COMMA_SEPERATED_RESPECTIVE_AXIS_RANGES)>
How to download Variable Font from Google Fonts
Introduction
Variable font helps us in reducing font payload and increasing website performance when we need to use more than 2-3 font styles on our website.
If we need to self-host variable font, first we need to download it. But, downloading optimized variable fonts from Google Fonts service is a bit tricky 🤔
Process to download variable font having italic axis is slightly different than to download variable font without that axis.
So, let's learn how to download variable font with or without italic axis from google fonts.
Download variable font without italic axis
1. Find variable font on Google Fonts
-
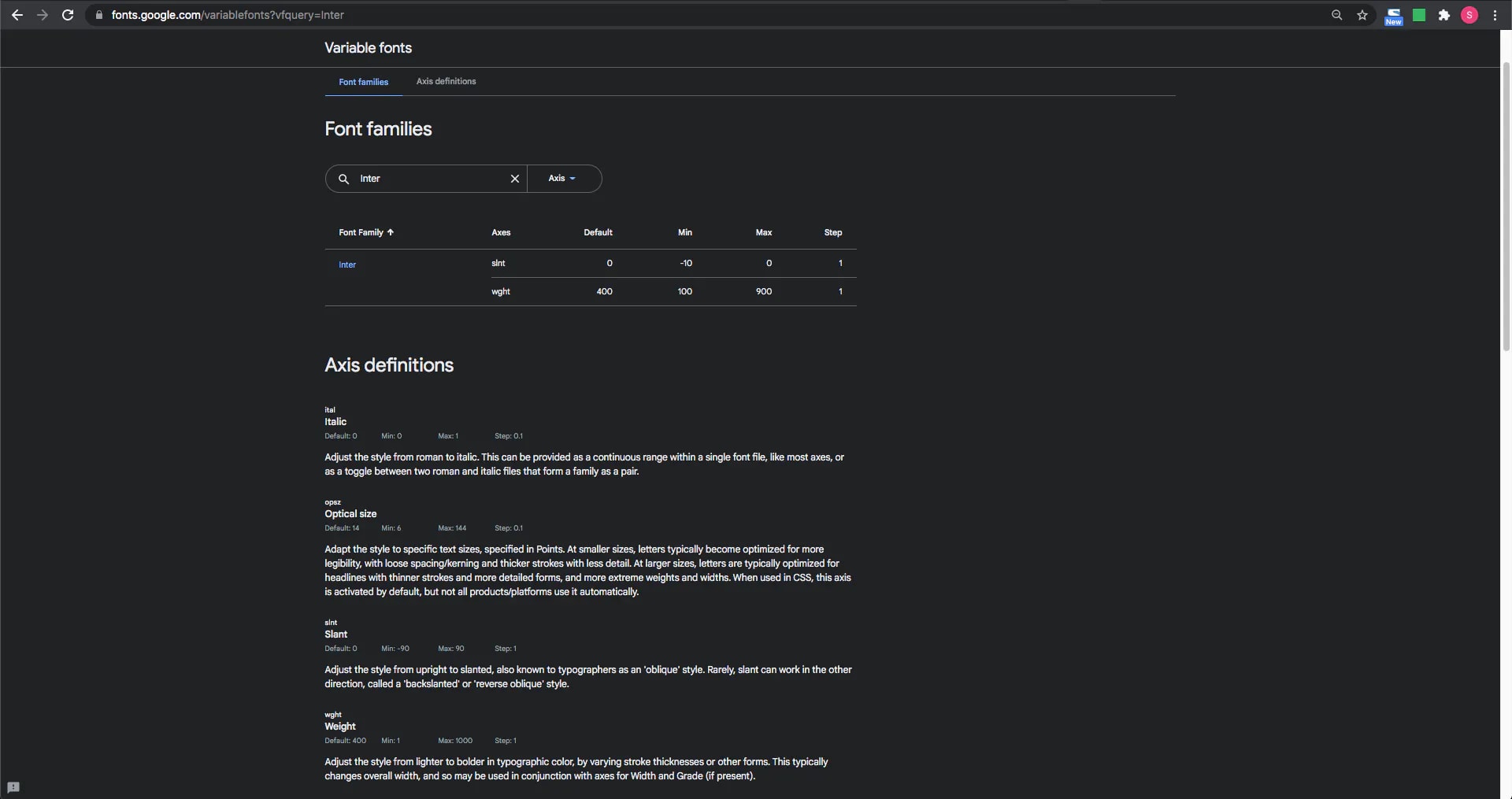
Go to Google Variable Fonts
-
Search the font family we want to use. Let say we want to use Inter font, which does not have
italaxis. -
Note down all the available axes and their respective ranges of the variable font.

2. Prepare Google Fonts API url
To download the full variable font with all the axes, prepare Google Fonts API url based on all available axes and their respective ranges as shown below:
For example, Inter font family has two standard axes slnt and wght.
slnthas range of min -10 to max 0.wghthas range from min 100 to max 900.
So, for Inter font family, the url will be as follows:
https://fonts.googleapis.com/css2? family=Inter:slnt,wght@-10..0,100..900
3. Download Variable Font for only needed script
Now, copy the above prepared url in the browser and it will show @font-face rules for different scripts such as latin, greek, vietnamese etc.
Google Fonts automatically do font subsetting, a process of creating separate font files with limited glyphs, by different scripts. This helps in reducing font size greatly.
Let say, on our website we have used characters of only latin script, then we can download the variable font for only latin script as shown below.

Download Variable Font having italic axis
Process to download variable font having ital axis is different because ital axis is a boolean axis and so it does not have any range.
ital axis is boolean axis because italic font generally has very different letterforms than normal font.
So in this case we need to download both normal and italic styled variable fonts.
1. Find variable font on Google Fonts
Search for the font family which has ital axis on Google Fonts and then note down all the available axes with their ranges.
Let say we want to download Roboto Serif variable font. It has 4 standard axes and 1 custom axis.

2. Prepare Google Fonts API url
To download normal and italic variable font with all other axes, prepare Google Fonts API url as follows:
https://fonts.googleapis.com/css2? family=<FONT_FAMILY_NAME>: <COMMA_SEPARATED_AXIS_NAME_IN_ALPHABETICAL_ORDER>@ 0,<COMMA_SEPERATED_RESPECTIVE_AXIS_RANGES)>; 1,<COMMA_SEPERATED_RESPECTIVE_AXIS_RANGES)>
So, for Roboto Serif font family, Google Fonts API url will be as follows:
https://fonts.googleapis.com/css2? family=Roboto+Serif: ital,opsz,wdth,wght,GRAD@ 0,8..144,50..150,100..900,-50..100; 1,8..144,50..150,100..900,-50..100
3. Download normal and italic variable fonts
Now, copy above prepared url in browser and download normal and italic variable fonts for a particular script.

That's how we can download any open source variable font from Google Fonts with only the needed character set and axes.
Do you have any question related to this post? Just Ask Me on Twitter
